Einzelnutzer, kleine Gruppen und Vereine stehen immer wieder vor der Aufgabe, eine Website mit überschaubarem Aufwand online zu bringen. Überschaubar heißt vor allem: schnell & günstig. Wo andernorts Businesskasper fünf- oder sechsstellige Budgets bereitstellen, um Fluggesellschaften und Hotels frohlocken lassen, damit Unternehmensberater antanzen können, welche nach einer Planungsphase diverse Systemhäuser mit der Realisierung des Webauftritts instruieren, müssen bei der anfänglich genannten Zielgruppe (the Rest of Us) kleinere Brötchen gebacken werden.
Kaum jemand wird noch mit HTML, CSS und PHP from scratch rumschustern wollen. Im Normalfall müsste hier das Know-How eingekauft werden, was wiederum das Budget sprengen würde. Zudem wäre die daraus resultierende Erfordernis der ständigen Softwarepflege auch so eine Sache. Alternativ gibt es natürlich noch Ruby und Ruby on Rails oder Python mit Django. Aber seien wir ehrlich: hier gibt es nicht ansatzweise soviel Fertiges wie für WordPress, denn WordPress hat es längst geschafft
Das ehemalige Blogdingens WordPress musste sich vor Jahren noch von Joomla- und Drupal-Nutzern den Vorwurf gefallen lassen, keineswegs ein Content Management System, sondern vielmehr als profane Blogging-Software sein Dasein zu fristen. Ich denke, dass diese Zeiten lange vorüber sind. WordPress ist mittlerweile DAS dominante PHP-CMS im Web und man sieht bei etlichen Websites, dass mit angepassten Umgebungen auch High-Traffic-Szenarien mit WordPress zu machen sind. Zudem reicht die Variabilität wirklich vom reinen Blogging, übers Portal, der WooCommerce Verkaufsseite, bis hin zur vollumfänglichen Communitylösung mithilfe von BuddyPress.
Man nehme also ein LEMP (Linux, NGINX, MySQL und PHP-FPM), oder zur Not auch ein LAMP (Linux, Apache, MySQL, PHP), entpacke ein WordPress, paare es mit der frischen MySQL-Datenbank und los gehts. Soweit so gut. Doch schon bald ist das Standarddesign von WP sehr dröge und die kostenlosen Themes haben alle eines gemeinsam: sie sind ebenfalls dröge und sparsam mit Features. Derart unzufrieden betritt man das Feld des Angebots an kommerziellen WordPress Themes. Man kann per Suchmaschine an zig Einzelkämpfer gelangen, die Ihr Werk feilbieten. Es gibt kleine bis mittlere Butzen, die Ihre auf dem selben Framework basierenden Themes offerieren, welche aber oft genug an Ästhetik entbehren und dank des identischen Frameworks von gleicher Beschränktheit sind.
Der Marktplatz aus Australien
Neben all dem Ungemach gibt es da natürlich noch den Namen Themeforest bzw. Envato. Diese australische Firma stellt (neben anderen Handreichungen für Webworker) gegenwärtig den weltweit größten Marktplatz für WordPress-Themes. Insgesamt offeriert Envato zur Stunde über 3 Millionen Items. Das spricht für sich.Hier kosten gute WordPress-Themes zwischen 35 und 55 Dollars. Die Such- und Sortierfähigkeiten, um den Bestand an WordPressThemes für den eigenen Bedarf zu sichten, sind ausreichend. Je nach geplantem Anwendungszweck klickt man links auf die Kategorien ‚Blog / Magazine‘, ‚eCommerce‘ , ‚Creative‘ oder z.B. BuddyPress. Gefällig ist auch die Funktion, dass man mit dem Mauszeiger aufs Icon des Themes geht und (im Idealfall) eine kleine Vorschau des Designs eine erste Geschmacksprüfung zulässt. Ein Account ist schnell gemacht und das Guthaben schnell mittels PayPal geladen. Der Kauf, sowie der (auch zukünftig jederzeit mögiiche) Download des auserkorenen Themes sind ein Kinderspiel. Hat man einen glücklichen Griff getan, schwelgt man in seeliger Zufriedenheit, bekommt bei Bedarf durch den Entwickler schnell seine Support-Anfragen beantwortet und regelmäßige Updates sorgen für Sicherheit und Kompatibilität. Schließlich ist WordPress kein statisches Gebilde und entwickelt sich ständig weiter. Aber, wie so oft im Leben: Wo viel Licht, da viel Schatten …
Auch Unkreative und weniger geübte Programmierer tummeln sich hier
Leider. Denn nach einigen Jahren ist auf Themeforest zu beobachten, dass auch die weniger kreativen Theme-Entwickler unverhältnismäßig gute Theme-Verkaufsseiten auf Themeforest gestalten können. Meine Güte, was wird da manchmal die Glückseligkeit mit dem jeweiligen Theme gepriesen, was sich aber hinterher als Mogelpackung herausstellt. Negative Erfahrungen sind in dem Fall oft: Das Theme lässt sich kaum oder gar nicht, auch mit bereitgestelltem Demo-Content, zu der Optik hinbiegen, wie es auf der Verkaufsseite gezeigt wurde. Schicke Homepages müssen oft umständlich mit hanebüchenen Shortcode-Kaskaden zusammengepropft werden. Manchmal bekommt man leise die Gewissheit, dass der Entwickler in Wirklichkeit überhaupt keine Ahnung hat und Supportanfragen gar nicht oder nur sehr allgemein beantwortet werden. Oft haben die Entwickler auch ein Supportforum jenseits von Themeforest laufen und verweisen ständig drauf. Hier kann derjenige, welcher noch nicht Käufer des jeweiligen Themes wurden, auch nicht auf dieses Frage-Antwort-Spiel zugreifen. Das ist schlecht und der Kaufentscheidung abträglich.
Man sieht, wenn man auf den Entwicklernamen klickt, dass der Designer/Verkäufer in schneller Folge – teils mehre Themes im Monat – raushaut und hier kommen mir große Bedenken, wie es mit der strategischen Pflege des einzelnen Themes aussieht. Kommerz ist legitim, doch hier schwindet bei mir jedes Vertrauen.
Manche Themes sind nur mit eingeschaltetem JavaScript lauffähig. Das ist ein absolutes Ausschlusskritierium. JavaScript ist eine gute Sache und bestimmt bereichert es das World Wide Web. Doch, zum Teufel, ist JS ausgeschaltet, dann sollte die Website trotzdem noch unter der selben Optik gut bedienbar bleiben. Während des Verfassens dieser Zeilen blicken des Yogatyps verwunderte Augen auf einen Browser, auf welchem die Ödnis eines Theme ‚Supreme‘ ausgeschaltetem JavaScript schockiert. Gewissermaßen „Aus die Maus“.
Das gefällt mir gar nicht. Auf der Verkaufsseite ist von dieser so superwichtigen Einschränkung übrigens kein Hinweis zu entdecken. In den „Comments“ hat mal ein potentieller Käufer die Frage gestellt, ob es richtig sei, dass das Theme nur mit JavaScript lauffähig sei (?). Kurz darauf musste das die Entwicklerbude bejahen. Meine Güte: Das müsste nicht erst auf Nachfrage artikuliert werden, sondern ganz groß angeschlagen sein. Liest man übrigens im Kommentarbereich der Verkaufsseite des jeweiligen Themes mal einige hundert Kommentare und Fragen, sowie die entsprechenden Antworten des Publishers, so ist man oft genug schnell von der Kaufabsicht geheilt.
Eine Hilfestellung zur Auswahl Eures Themes bei Themeforest
Vor der Safari durch den Themendschungel von Themeforest solltet ihr Euch eine Liste jener Features machen, welche Ihr unbedingt braucht. Das können optische Kniffe sein, ausgefeilte Menüs, speziell angepasste Widgets, Werbeblöcke-Funktionalität, aber auch Vorbereitungen für verbreitete Plug-Ins sein. Zudem möchte man im Backend von WordPress ein sauberes und optionsreiches Admin-Panel fürs Theme haben. An dieser Stelle kommen natürlich die Unkenrufe all jener Puristen, welche meinen, Theme-Optionen nur fürs Nötigste haben gefälligst in ‚Design – Theme Options‘ zu stecken. Denen sei an dieser Stelle ein frischer Tofu-Bratling empfohlen, genossen mit Matetee.
Folgende Auswahlkritierien also halten ich für besonders wichtig: Responsivekann gut sein, doch bich der Meinung, dass ein statisches Design besser ist und der Browser des Endgerätes sich bittschön anzupassen hat. Was ist so schwer daran, auf dem iPhone oder iPad einen Doppeltipper zu praktizieren oder mit zwei Fingern zu zoomen. Die Responsiveness sollte als im Theme optional und per Schalter in den Themenoptionen handhabbar sein. Unlimited Sidebars sind eine gute Sache. So lassen sich für jede Seite und jeden Artikel individuell ergänzende Inhalte seitlich platzieren. Sehr zu begrüssen ist es, wenn das Featured Photo rein optional ist und sich der Artikel in dem Theme auch ohne Beitragsbild vernünftig veröffentlichen lässt. Sollte das Beitragsbild im Listenformat auf der Blogseite gezeigt werden, so sollte man dieses in der ursprünglichen Proportionalität des Fotos haben und nicht etwa quadratisch. Das wäre nämlich bäh. Custom Post Formats werden marktschreierisch auf den Themeforest Verkaufsseiten von den jeweiligen Themeautoren beworben. Nur lässt man sich hier mit dem Bösen ein. Artikel, die in einem Custom Post Format veröffentlich wurden, können bei einem Wechsel des Themes nicht ohne weiteres Zutun übernommen werden. Das macht richtig große Sorgen, wenn man mit vielem Inhalt mal das Design wechseln möchte. Die deutsche Sprache. Fertige grafische Buttons mit englischen Wörtern drauf sind eine Katastrophe. Hier müsste man umständlich mit der Bildbearbeitung unter Wahrung des Stils alles selbst anpassen. Also bitte alles mit Strings. Diese sollten dank eines Ordners mit .mo/.po Files leicht einzudeutschen sein. Zur Not gibt es natürlich noch das WordPress PlugIn CodeStyling Localization, mit welchem sich das Übersetzen auch aus dem Backend machen lässt. SEO. Search Engine Optimization ist wichtig. Der Autor sollte zumindest versichern, dass er die Erfordernisse berücksichtigt hat. Zumindest kümmern sich mittlerweile die meisten Autoren um die heading tags, so dass z.B. H1 nur einmal auf der Seite vorkommen sollte und praktischerweise mit dem Titel bzw.. der Überschrift verknüpft ist. Sauberer Code. Das lässt sich vorher leider nicht prüfen, da man auf jeden Fall bezahlen muss, bevor man das Theme „testen“ kann. Hier kann die Suchmaschine eventuell helfen, entsprechende Hinweise von Käufern des Themes aufzuspüren.
Womit wir auch schon zur Geschwindigkeit des Themes kommen. Speed ist nicht alles, aber auch nicht ganz unwichtig. Zum einen wirds mit weniger perfomanten Designvorlagen unter erhöhtem Traffic kritisch, zum anderen berücksichtigt Google beim Page Ranking auch die Geschwindigkeit. Und wem ist die Platzierung bei Google schon egal? Mein Tipp: Klickt auf der Verkaufsseite des von Euch ins Auge gefassten Themeforest-Themes auf den Button „Live Preview“, auf der dann folgenden Vorschauseite klickt ihr die obere Themeforest/Envato-Zeile weg mittels Klick auf ‚Remove Frame‘. Die darauf folgende saubere URL der Vorschauseite kopiert ihr und fügt diese dann ein ins URL-Feld auf der PageSpeed Seite von Google Developers. Klickt dort auf ‚Analyze‘ und ihr erhaltet einen Wert zurück, welcher keinesfalls unter 50 liegen sollte. Es ist natürlich nicht die aussagekräftiste Messmethode, da auch das Hosting der Live Preview vom Theme das Ergebnis bestimmt, allerdings geht es hier auch um eine schnell Vorauswahl innerhalb des besagten Dschungels an WordPress Themes.
Stift und Papier
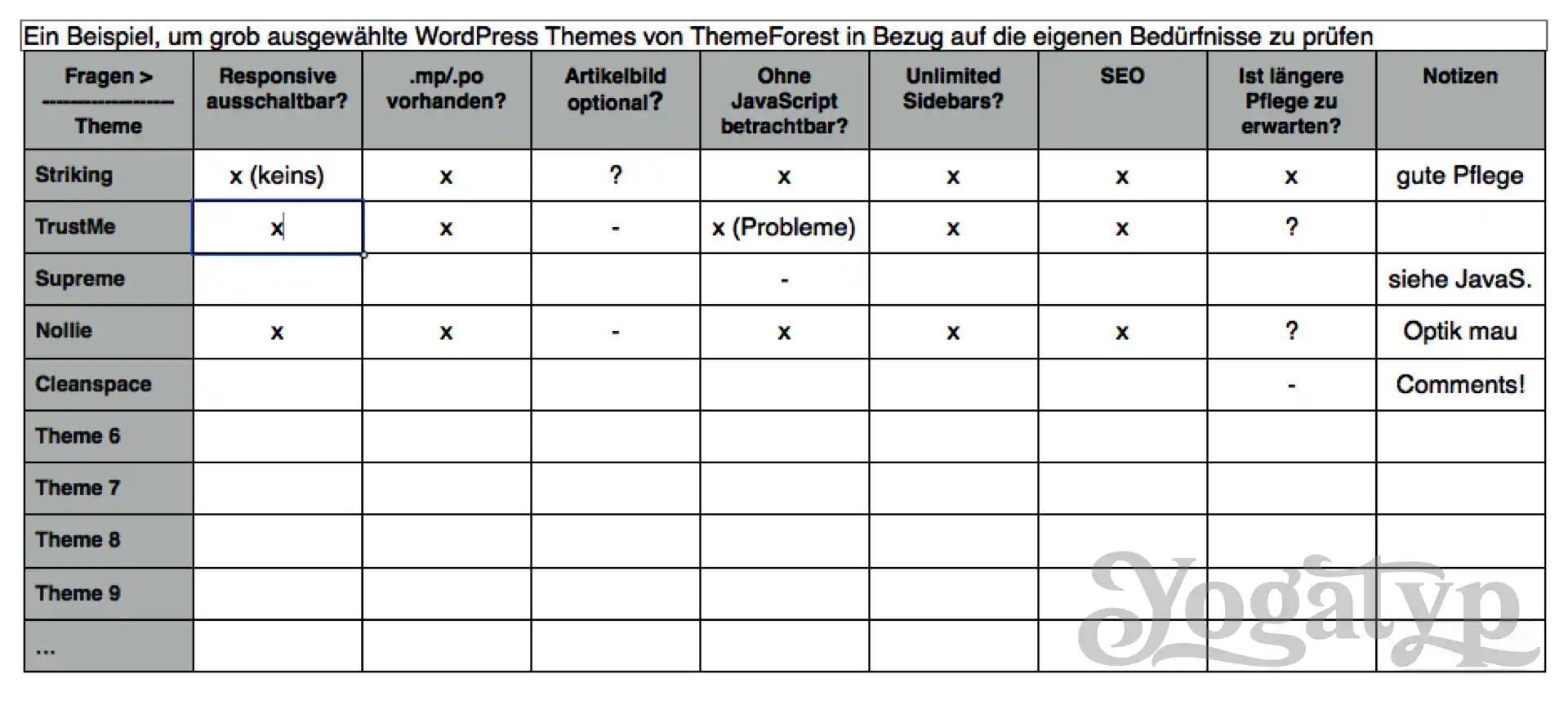
Nehmt nach der Vorauswahl Eurer Themes, bei der es natürlich um die reine Optik geht, am besten Stift und Papier zur Hand. Zeichnet eine Tabelle mit den für Euch wichtigen Auswahlkriterien. Prüft das Vorhandensein der einzelnen Punkte im jeweiligen Theme und tragt es ein. Hiernach trennt sich schon sehr schnell die Spreu vom Weizen. Bei den verbliebenen Themes überfliegt ihr möglichst alle vorhandenen Kommentare auf der Verkaufsseite. Aus den Fragen, aber insbesondere auch aus den Antworten der Themeentwickler kann man eine ganze Menge ableiten. Hier ergibt sich oft erst das Zutrauen ins Theme oder eben die kalte Gewissheit, dass man von diesem Design die Finger lassen sollte.

Sicherlich bleibt Themeforest ein riesiger Marktplatz, voll mit bunten Dingen. Viel zu leicht kann man hier Geld für Unnützes los werden. Doch missen will ich den Envato Marketplace keineswegs. Hier warten nämlich echte Meisterwerke hochmotivierter Entwickler, die sich jeden Cent redlich verdient haben. Das Auffinden dieser Perlen gestaltet sich jedoch nicht unbedingt leicht. Darum hoffen ich, mit diesem Artikel eine kleine Hilfestellung geleistet zu haben.





